The Process

SCOUT wants to create new product that simultaneously promotes local businesses and the tourism industry by building a mobile application that makes it simple for users as well as incentivizes them to share their own experiences of the places they visit. Scout assumes that influencers could use this to promote their own brands and as a result create partnerships between businesses and influencers.

Research enables me to create empathy and understanding of user and also the business - not only their immediate frustrations, but also their hopes, fears, abilities, limitations, reasoning, and goals. It lays the foundations for designing solutions during the phases that follow.
To ensure the research stays on track and better guide the application design, it is important to create a plan of action before delving into the reseach phase. I made a mindmap to better get out all my initial ideas out for what I would need to consider in my research and implementation phases. Many things here are still subject to change, especially as I am yet to conduct the research at this stage.
Click here to view my initial plan
Research Goals
It is essential to get a bigger picture of the market in order to get a sense of what we already know and where there are opportunities and what has been done already and wouldn't add any value to people's lives.
Humans have been travelers since the dawn of time and early on travel was a means of survival, but today we deem it a luxury and it has become a means to business or recreational activities (source). The recent COVID-19 pandemic has highlighted just how important tourism and consumption re of local communities and people of South Africa. According to a recent study the pandemic continues to have drastic impacts on the tourism sector and consumer demands. (source)
Competitor analysis
I have taken five different applications into consideration. Initially I only had three, but after some interviews I added Google maps and Entertainer app as potential competition mainly because these are two applications that have come up in the interviews more than once so it was evident that they might be essential to learn from.
I drew up this table to put all the competitors in perspective with oneanother along with their app store ratings.

Research goal: To understand how users seek out new places and locations to explore. What their go-to website or applications are for doing this. Why they use these applications and what they feel are things that they lack from a user’s experience.
At first I reached out to a few people and had a conversation with each of them about how they go about finding new places, most said they make use of social media. They follow hashtags and users that blog about travel locations. Some of them mentioned apps like Tripadvisor, Lekkeslaap and Google trips as tools to discover new places. I further went and sent out a survey to see if I can guage more people who might not have felt comfortable with a one-on-one conversation.

After collecting all the responses I started organizing them into an affinity map, this helps me categorize and extract the most important insights out of all the responses.

Most of the candidates that took my survey had responded that Google maps and Google are the applications they frequent most when searching for any new places to visit. So I decided to conduct an analysis on Google to further understand its effectiveness aswell as to see if there are any opportunities for improvement.
Shortcomings:
I have come up with 2 opportunities that I decided to focus on:
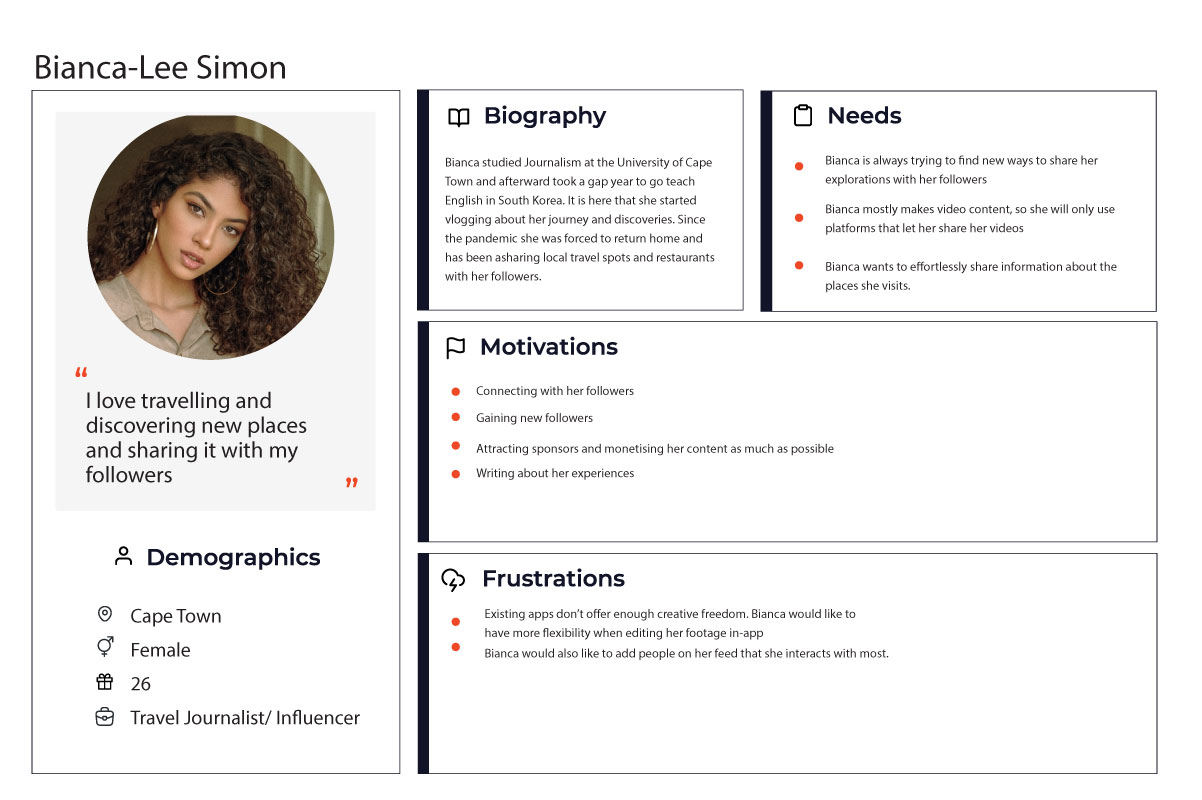
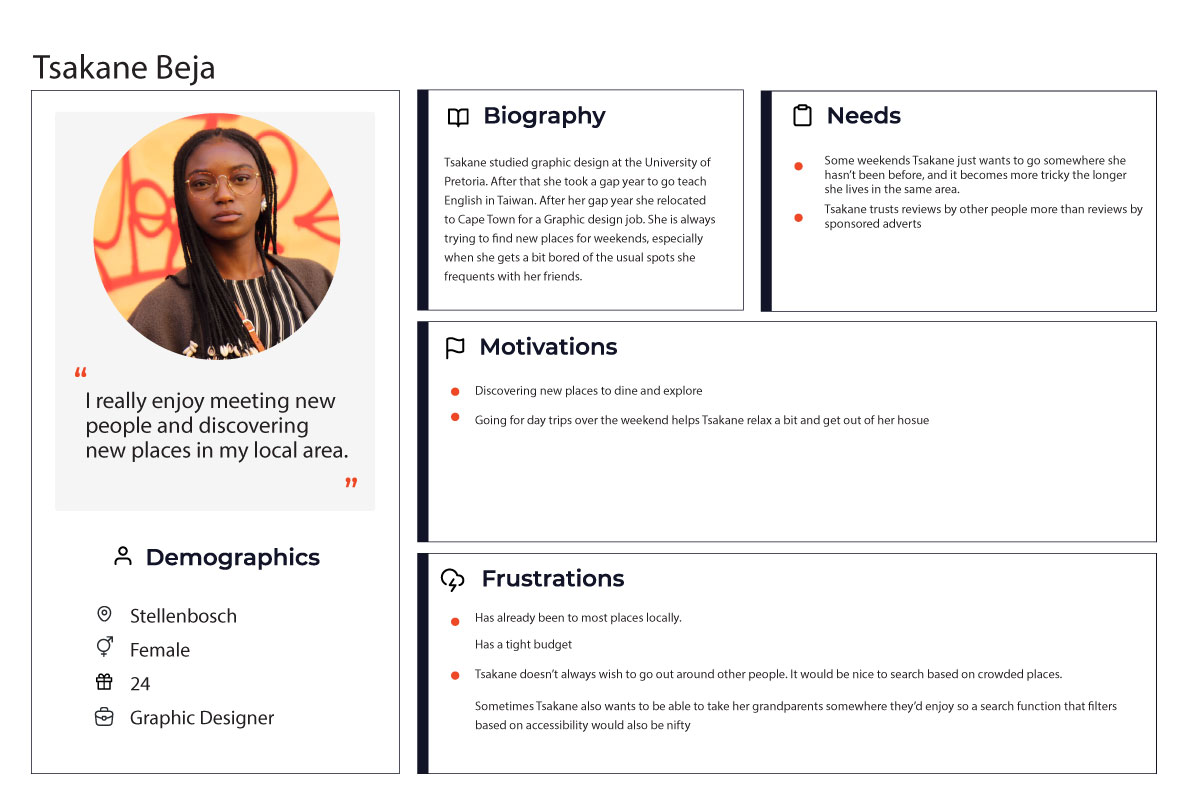
Personas
Based on the guerrilla interviews and short surveys I set up two proto-personas. I referred to them throughout the entire product development process. The personas are great value when establishing empathy for the user throughout the design. It is important to always keep the user at the center of design considerations and creating detailed and realistic personas helped me empathise with a real person. Each of the personas has relevant demographics and their respective motivations and what problems they've had with existing applications.


I mapped out the users’ steps to see how I could simplify their journey to help them reach their most important goals with the product. The most important user goals being to discover places, compose their own posts, view profiles, and spend their accumulated points.

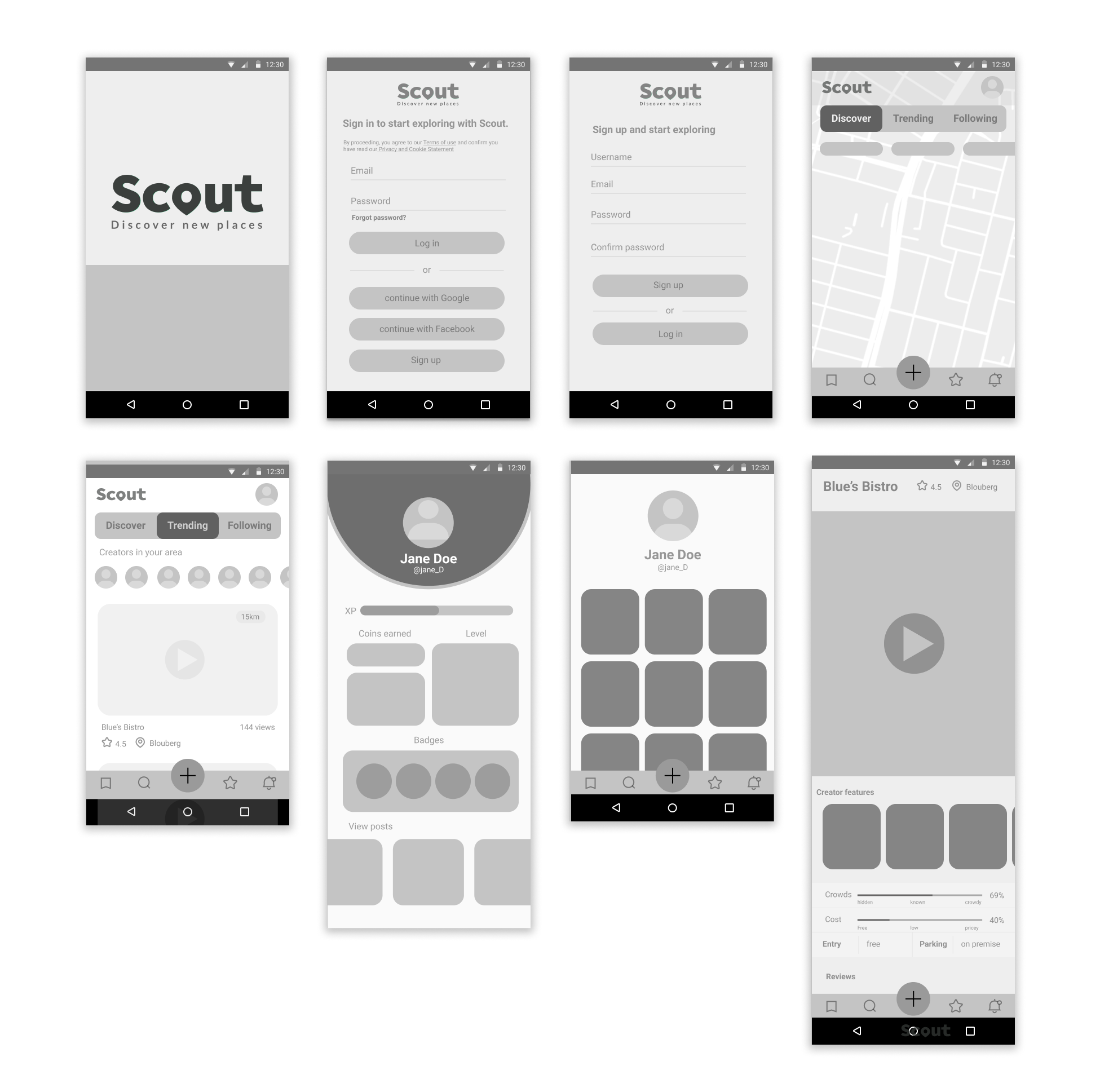
Based on the user journey I created I drew up somoe scamps for a few of the main screens. These are low fidelity wireframes I drew up for some of the key screens I am looking to present.

Drawing up low fidelity scamps help me oragnise and reiterate changes in the beginning phases of the design. I can see what willand wont work early on. These were drawn with pen and paper. After establishing the general layouts of these screens I went onto Figma and made some medium fidelity mockups.

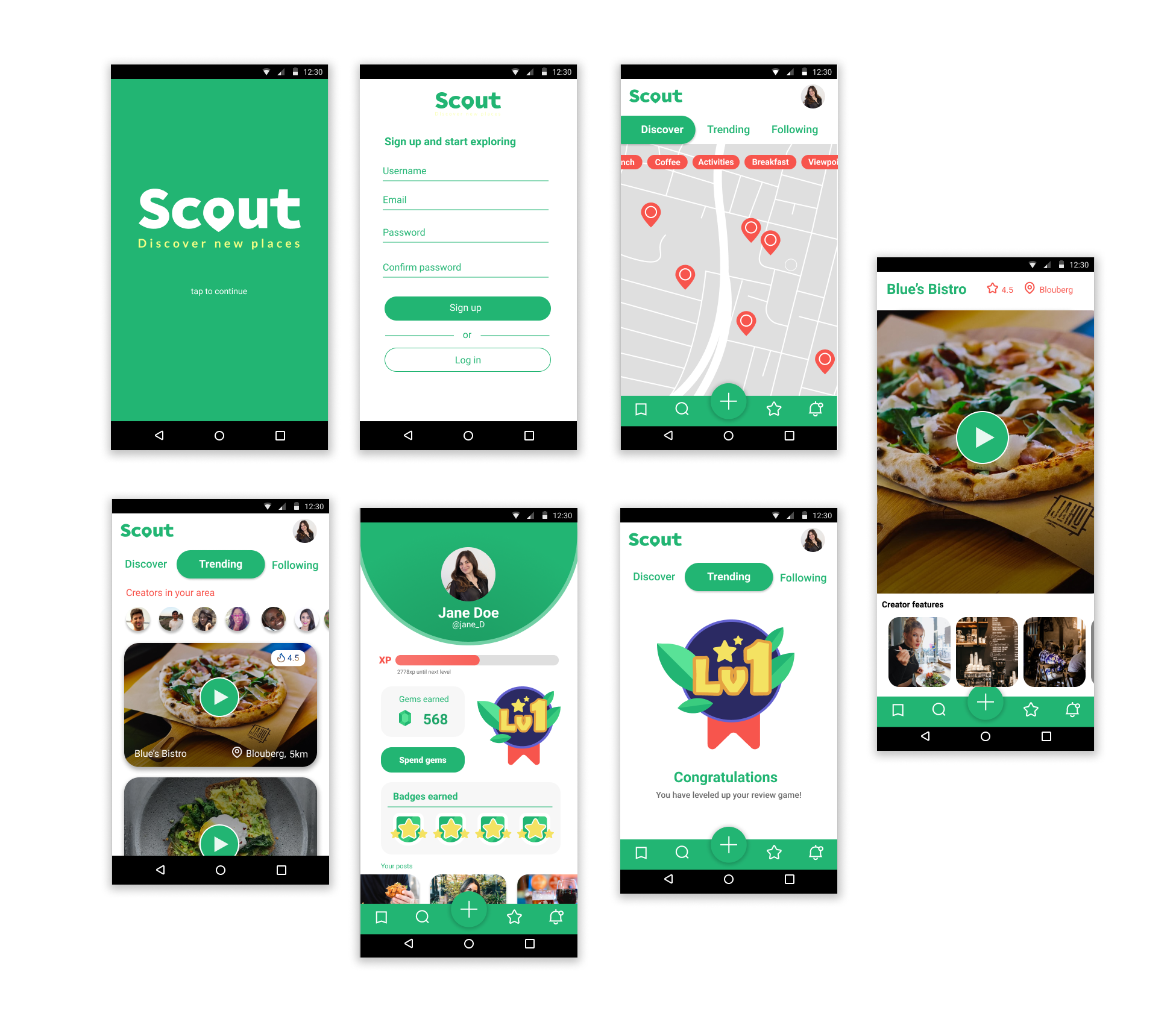
Brand meaning
Once I estabished the wireframes, I started designing the final screens in Figma. Firstly I finalised a basic style guide. Given the time constraint and the limited information I have on the business I came up with a logo design, basic colour palette aand some button designs to reference within the design. I made use of Material design as a base for this user interface.
I chose the name scout as a play on the concept of scouting for resources, in this case scouting for new spots. I thought it would add to the playfulness that I wish to convey through the design. The colour palette and typography conveys a friendly and playful personality


This app turned out to be a lot larger than I had anticipated. It would require countless more research, and I would have liked to take the Interactions between businesses and influencers/users further and worked out a system that would make it accessible and easy for them to benefit from eachother.
Other areas I have thoughts on for the future are...
Overall this was a fun and insightful excercise for me and I have learned a lot, especially when it comes to the importance of conducting research and not letting my assumptions cloud my decision-making.